Page speed has been a ranking factor for desktop searches since April 2010, but it was never officially a ranking factor for mobile searches (despite what we’ve all suspected for a long time). Not until July 2018, that is, when Google rolled out the Speed Update.
Google’s pushing for a faster mobile experience
The Speed Update is the latest in a long list of speed-related updates, tools, and technologies that Google has developed over the last decade – many of which specifically target the mobile experience.
For example, PageSpeed tools, such as the modules for servers like Apache and Nginx, PageSpeed reports in Google Search Console and Google Analytics, and plugins like the PageSpeed Chrome Developer Tools extension have become par for course since their introduction back in 2010.
Since then, Google has introduced tools such as the Mobile-Friendly Test to help websites gauge their responsiveness.
They’ve also launched Accelerated Mobile Pages (AMP), which allows content creators to make lightweight and lightning-fast versions of pages for their mobile audiences, and Progressive Web Apps (PWA), which load content instantly regardless of a user’s network state.
And, in the past 6 months alone, Google has further introduced an onslaught of new speed-related tools, including:
- Lighthouse – helps users automatically audit and optimize web pages
- Impact Calculator and Mobile Speed Scorecard – grades your mobile site’s speed and calculates what impact your site speed is having on your conversion rates and revenue
- Chrome User Experience Report (CrUX) – a database of real user experience metrics from Chrome users.
Google also transitioned to ‘mobile-first’ indexing in February 2018, which means it now prioritizes the mobile versions of websites over desktop versions when it comes to ranking and indexing.
And last but not least, the Speed Update has ushered in page speed as a ranking factor for mobile websites.
Recent changes to how Google measures page speed
Another recent change you may have noticed is that PageSpeed Insights looks a little different these days. Entering a URL a few months ago would return a report that looked something like this:

As you can see, your site receives one rating and it’s evaluated based on a set of clear technical criteria: redirects, compression, minification, etc. Optimizing, while not always easy per se, was straightforward.
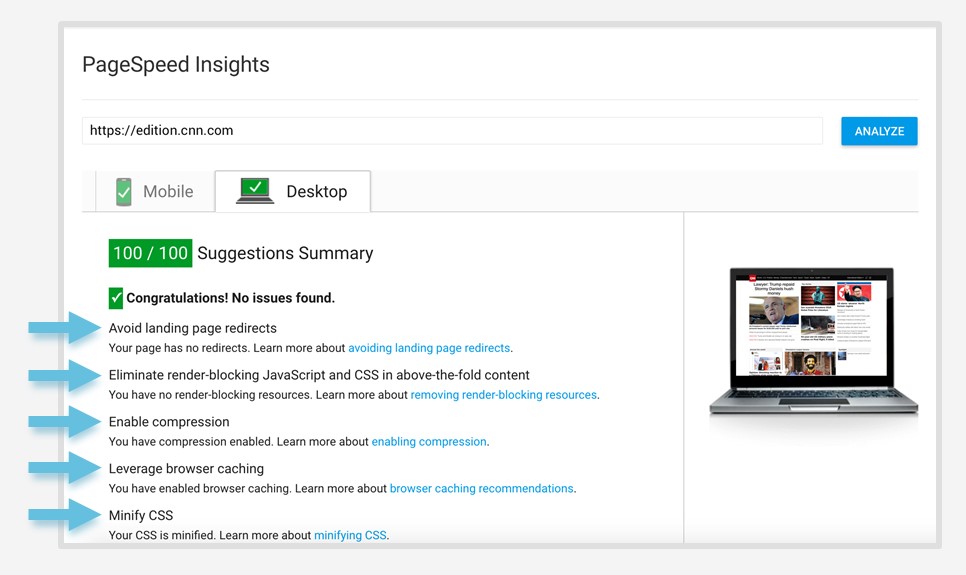
But if you plug in your URL today, you’ll see a screen that looks more like this:

Now you’re scored according to two different categories: speed and optimization.
Optimization is the new name given to the technical checklist you were already familiar with. Anyone who’s used the PageSpeed Insights in the past should instantly recognize these recommendations.
Speed, however, is something new. It’s scored based on two new metrics: First Contentful Paint (FCP), which measures how long it takes a user to see the first visual response from a page, and DOM Content Loaded (DCL), which measures the time it takes an HTML document to be loaded and parsed.
These two new metrics are the game-changers because even if you were measuring them before the update (most SEOs I know weren’t), there’s a high chance that Google’s numbers don’t match yours.
So why the disconnect? Well, while you’re measuring DCL based on your website’s optimal performance, Google is pulling its results from its CrUX database. In other words, these metrics are based on real user measurements.
That means that even if everything looks perfectly optimized on your end, Google may consider your website to be ‘slow’ if most of your users have poor connection speeds or outdated mobile devices.
In other words, Google’s switched from measuring ‘lab’ data to ‘field’ data. Unfortunately, there’s nothing you can do to improve field data except for optimizing your website to make it even faster.
Our experiment measuring the impact of the Speed Update
My team recently conducted a series of experiments to determine what impact, if any, the Speed Update has had on mobile rankings.
First, we analyzed one million pages in mobile search results to understand the relationship between page speed and mobile SERPs before the update. Our research revealed that a page’s Page Speed Optimization Score had a high correlation (0.97) to its position in SERPs. FCP and DCL, however, had almost no bearing on a page’s rank.
Three months later, after Google’s Speed Update went live, we ran the same experiment. Again, we analyzed one million different pages and we collected Optimization Scores, median FCPs, and median DCLs for each unique URL.
What we discovered is that the correlation between a page’s average speed Optimization Score and its position in SERPs remains static: 0.97.
We also discovered that there is still no significant correlation between a page’s position in mobile SERPs and the median FCP/DCL metrics.
The only change we did notice was an industry-wide increase in the performance of mobile pages: the ranking on the first 30 positions in mobile search improved by 0.83 Optimization Score points between our first and our second experiments.
So, what’s the takeaway? At this point in time, it’s very important to continue improving your Optimization Score. FCP and DCL metrics seem to play a minor role where search results are concerned, but the standards for the top positions in SERPs keep increasing.
Optimizing mobile page speed requires you to test your page speed first. Before you begin making any improvements, plug your URLs into PageSpeed Insights. Or, if you find the thought of checking every page one-by-one exhausting, use a tool that can monitor all of your pages at once.
My team uses the tool we developed, WebSite Auditor. It’s integrated with PageSpeed Insights, which makes it easy to test, analyze, and optimize each page’s performance. GTMetrix and Pingdom are two other great tools for testing and optimizing page speed.
Once you’ve tested your mobile site speed and identified areas of improvement, it’s time to get to work:
- Ensure each page has no more than one redirect
– If you need to use a redirect: use 301 for permanent redirects (e.g. deleted content) and 302 for temporary redirects (e.g. limited-time promotions)
– Googlebot supports both JavaScript-based redirects and HTTP redirects - Enable compression to reduce file size
– Gzip all compressible content or use a Gzip alternative (e.g. Brotli)
– Remove unnecessary data whenever possible
– Use different compression techniques for HTML codes & digital assets - Aim for a server response time of <200ms
– Use HTTP/2 for a performance boost
– Enable OCSP stapling
– Support both IPv6 and IPv4
– Add resource hints like dns-lookup, preconnect, prefetch, and preload. - Implement a caching policy
– Use cache-control to automatically control how and how long browsers cache responses
– Use Etags to enable efficient revalidation
– Double check Google’s caching checklist to determine optimal caching policy - Minify resources
– Minify HTML, CSS, JavaScript
– Minify images, videos, and other content if they’re slowing down your page speed
– Automate minification using third-party tools - Optimize images
– Eliminate unnecessary resources
– Replace images with CSS3 where possible
– Don’t encode text in images; use web fonts instead
– Minify and compress SVG assets
– Remove metadata if it’s not needed
– Select smaller raster formats if they don’t interfere with quality
– Resize and scale images to fit display size
– Choose the image quality settings that best fit your site needs. - Optimize CSS delivery
– Inline small CSS files directly into the HTML to remove small external resources. - Keep above-the-fold content under 148kB (compressed)
– Reduce the size of data required to render above-the-fold content
– Organize HTML markup to quickly render above-the-fold content. - Remove all blocking JavaScript in above-the-fold content
– If you need JavaScript above the fold, you can make it non-render blocking by marking your <script> tag as async
– Inline critical scripts
– Defer non-critical scripts and 3rd party JavaScript libraries at least until after the fold.
Needless to say, there are a lot of technical SEO tips and tricks you can do to continue tweaking and refining your mobile page speed. If you need more information on how, exactly, to perform any of the above actions, visit Google’s PageSpeed Insight Rules for more detail.
Conclusion: why you need to be optimizing mobile page speed
Year-after-year search engines continue to push the importance of mobile optimization. And it’s no secret why: recent studies suggest that 53% of all mobile visits are abandoned when a page takes longer than 3 seconds to load, and you lose 10% of your users with every additional second.
Page speed has always mattered, but providing people with a fast mobile experience is now more important than ever before. This is especially true when you consider mobile-first indexing and the news that the average Optimization Scores of top ranking pages continue to rise.